Illustration | Interactive Design | Logotype | Process Book
Ocean Shore

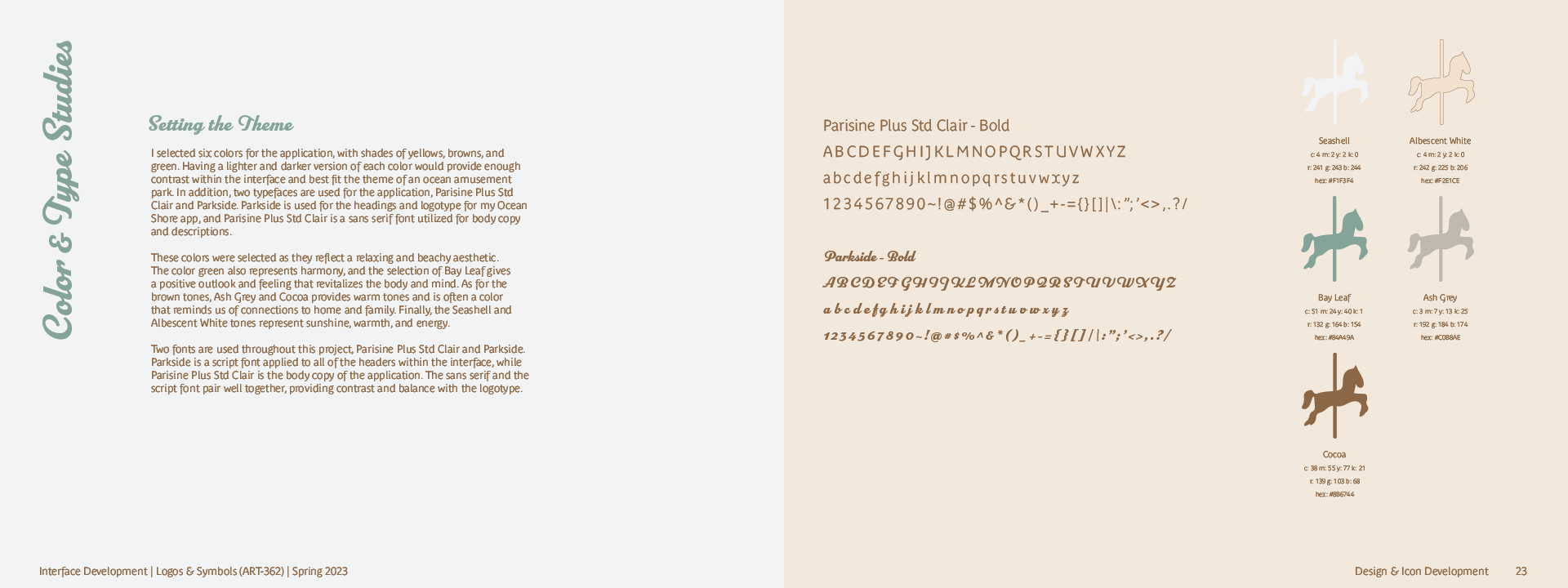
Bay Leaf
CMYK: 51, 24, 40, 1
RGB: 132, 164, 154
HEX: #84a49a
Albescent Yellow
CMYK: 4, 10, 18, 0
RGB: 242, 225, 206
HEX: #f2e1ce
Ash Gray
CMYK: 3, 7, 13, 25
RGB: 192, 184, 174
HEX: #c0b8ae
Seashell
CMYK: 4, 2, 2, 0
RGB: 241, 243, 244
HEX: #f1f3f4
Cocoa
CMYK: 38, 55, 77, 21
RGB: 139, 103, 68
HEX: #8b6744


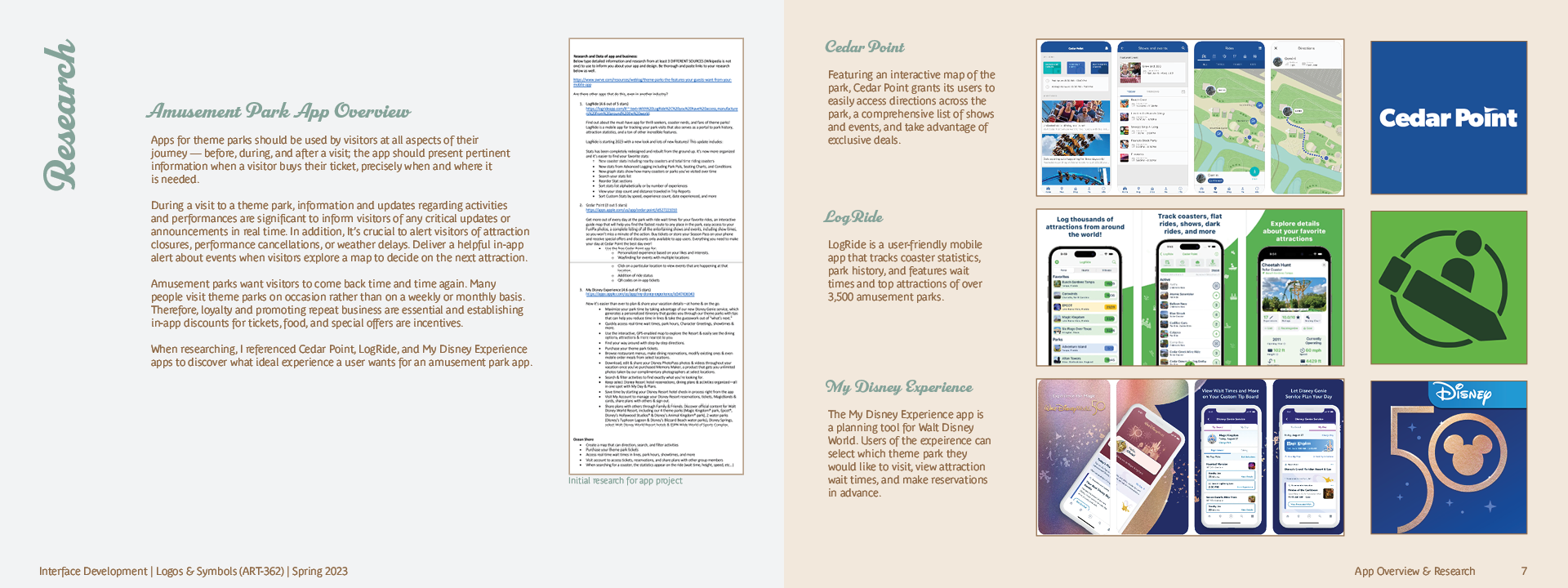
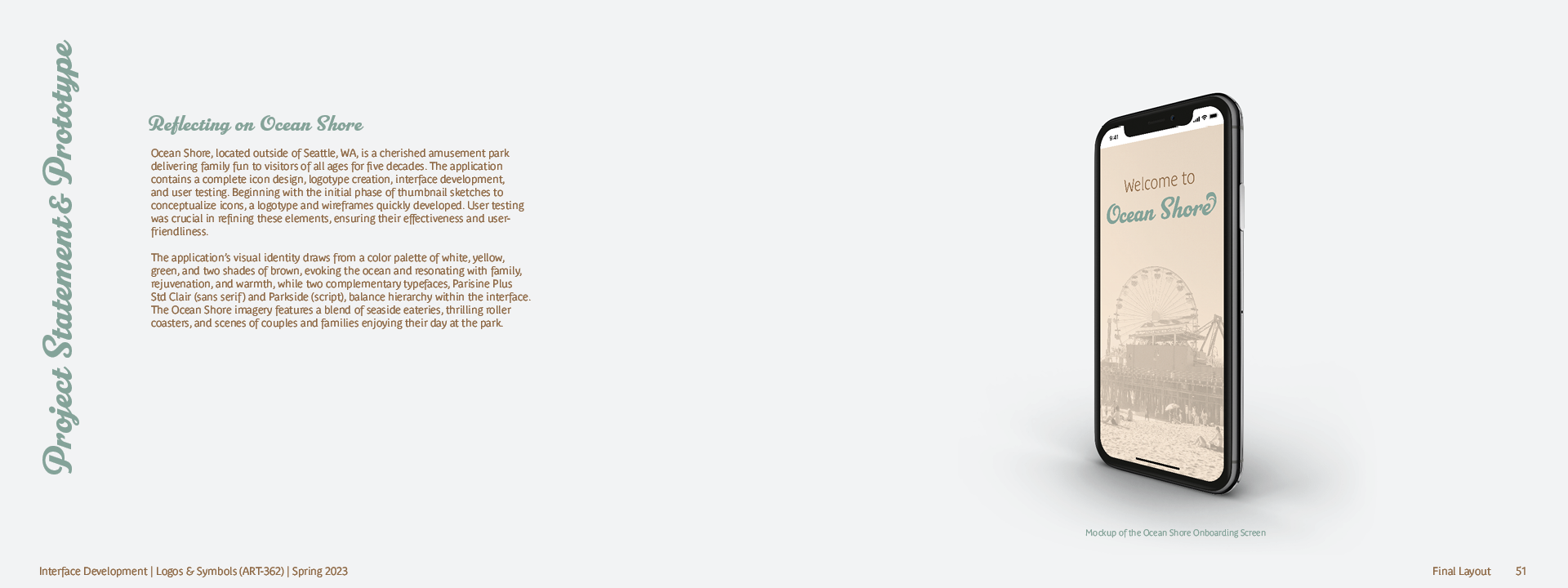
Project Statement
Ocean Shore, located outside of Seattle, WA, is a cherished amusement park delivering family fun to visitors of all ages for five decades. The application contains a complete icon design, logotype creation, interface development, and user testing. Beginning with the initial phase of thumbnail sketches to conceptualize icons, a logotype and wireframes quickly developed. User testing was crucial in refining these elements, ensuring their effectiveness and user-friendliness.
The application’s visual identity draws from a color palette of white, yellow, green, and two shades of brown, evoking the ocean and resonating with family, rejuvenation, and warmth, while two complementary typefaces, Parisine Plus Std Clair (sans serif) and Parkside (script), balance hierarchy within the interface.
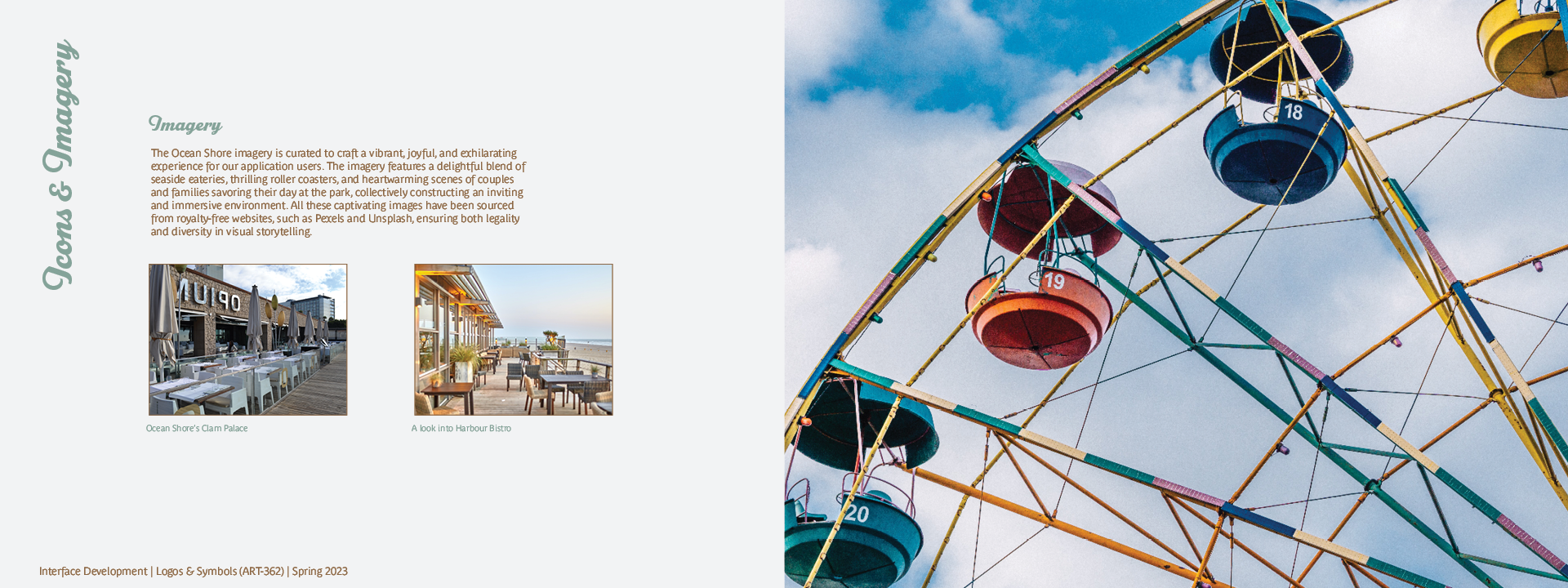
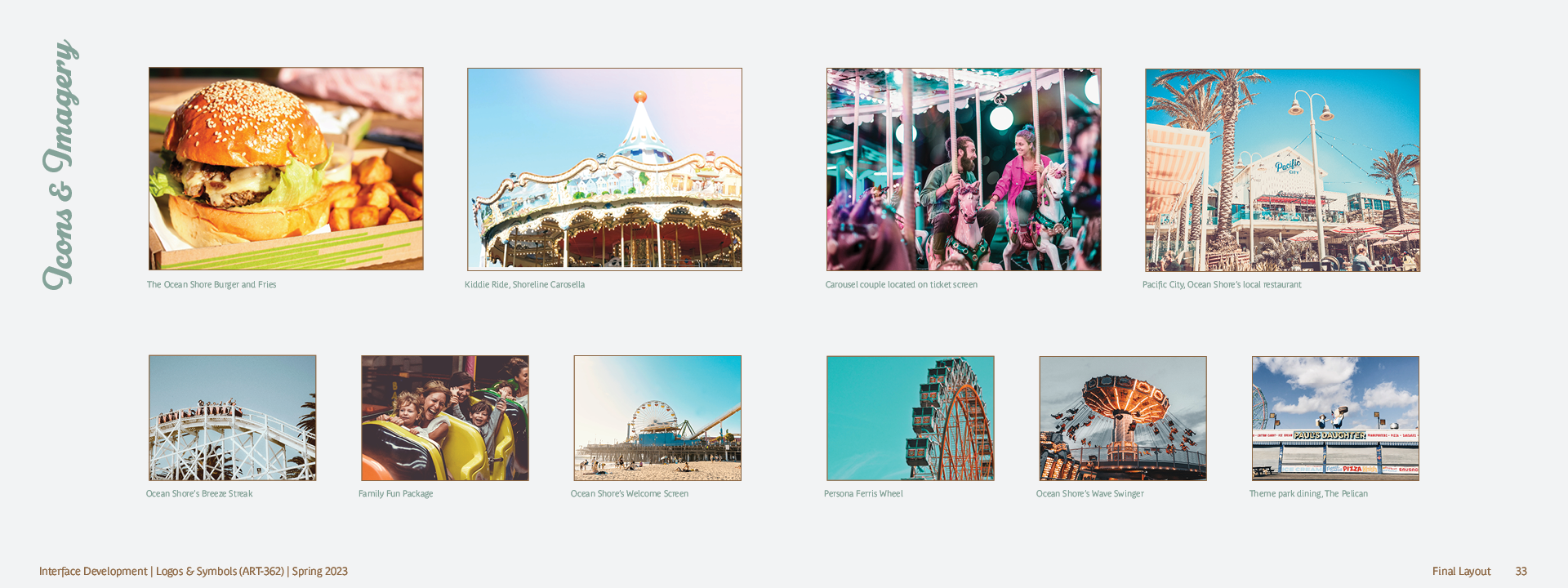
The Ocean Shore imagery features a blend of seaside eateries, thrilling roller coasters, and scenes of couples and families enjoying their day at the park.
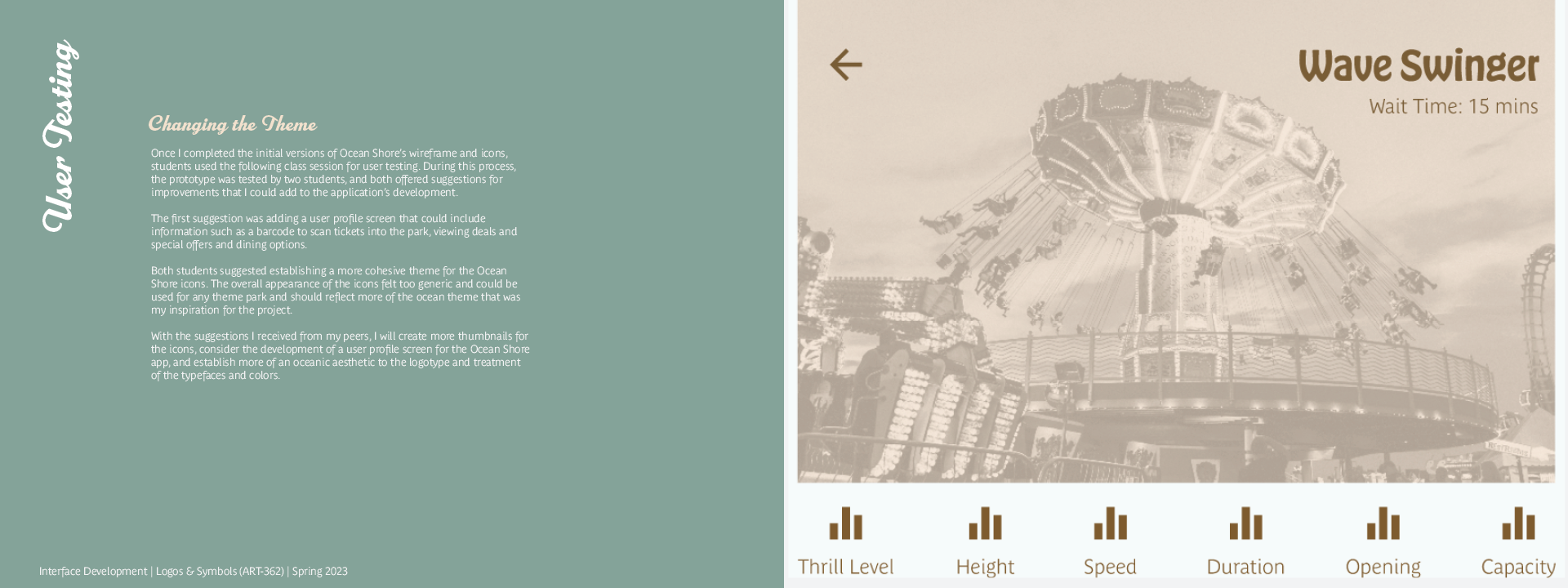
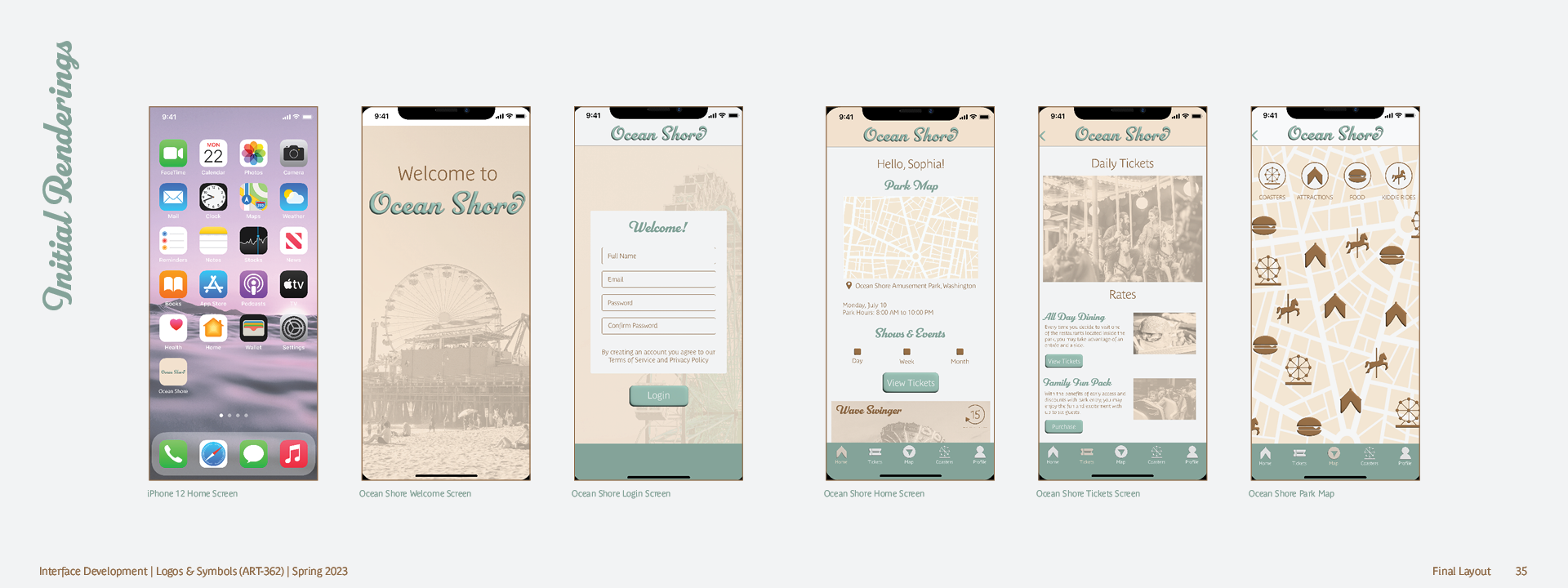
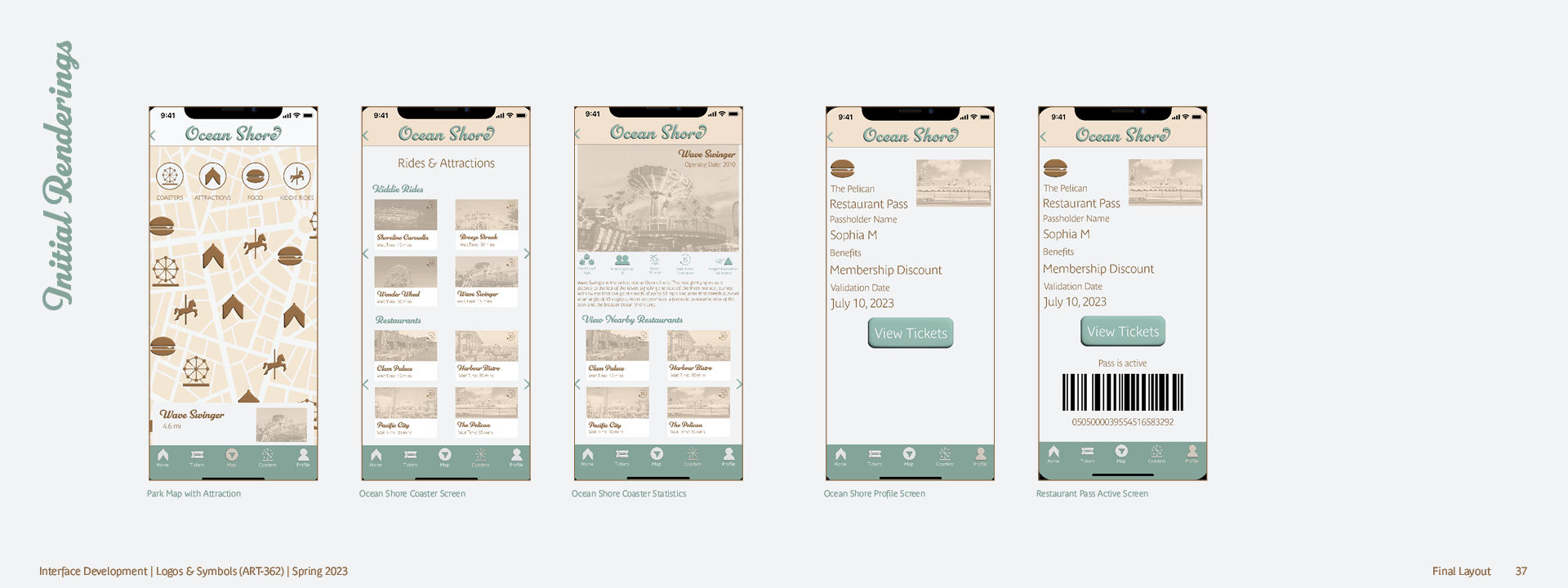
Twelve interactive screens make up the Ocean Shore interface, designed to provide a delightful user experience and real-time data, showcasing features such as coaster wait times and restaurant ticket purchases, and a set of icons aids navigation and interaction.
Development
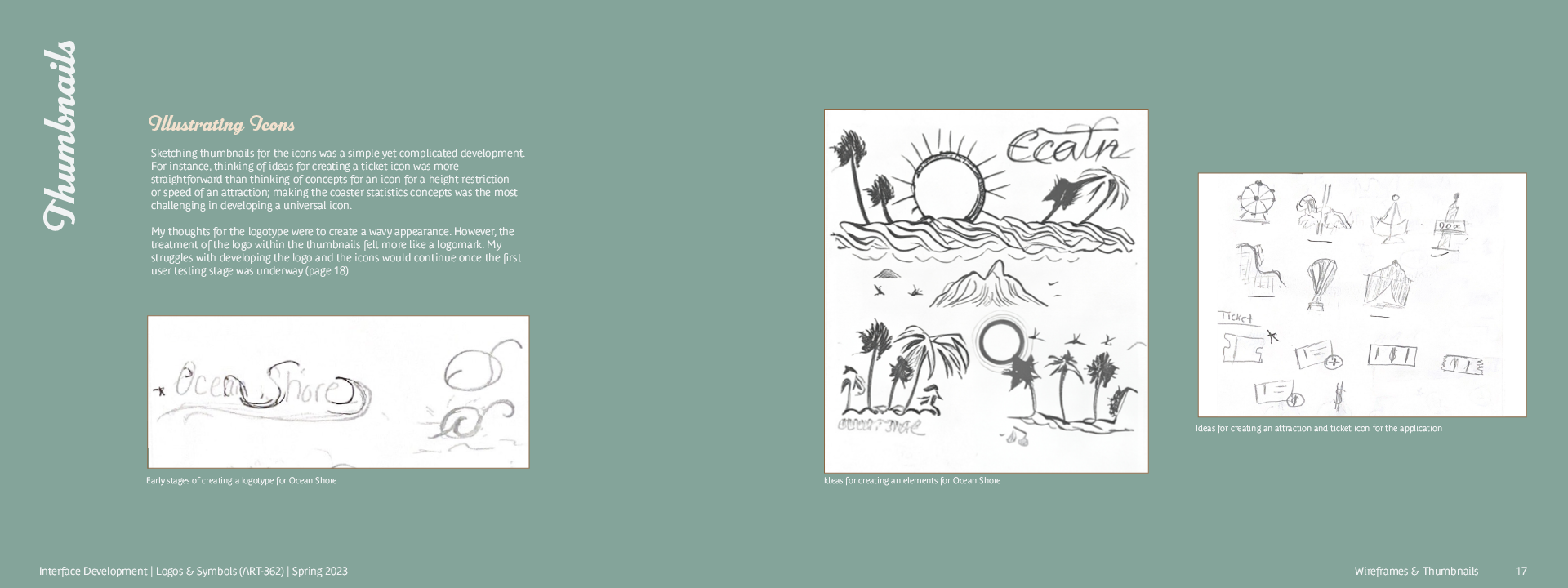
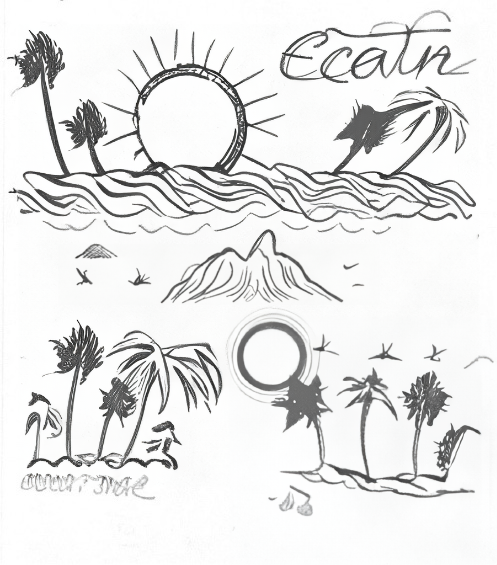
Sketches

Initial sketches for the Ocean Shore Application
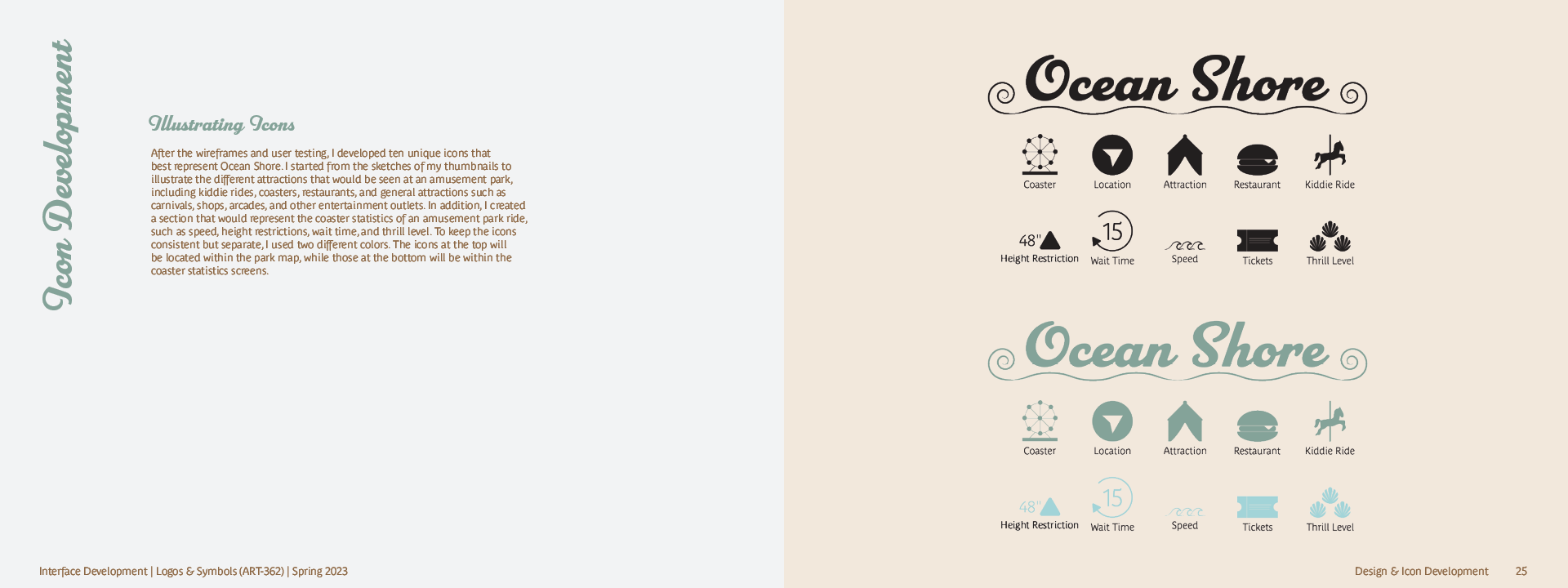
Ocean Shore Logotype

Full Lockup Color

Full Lockup Inverse

Full Lockup Black
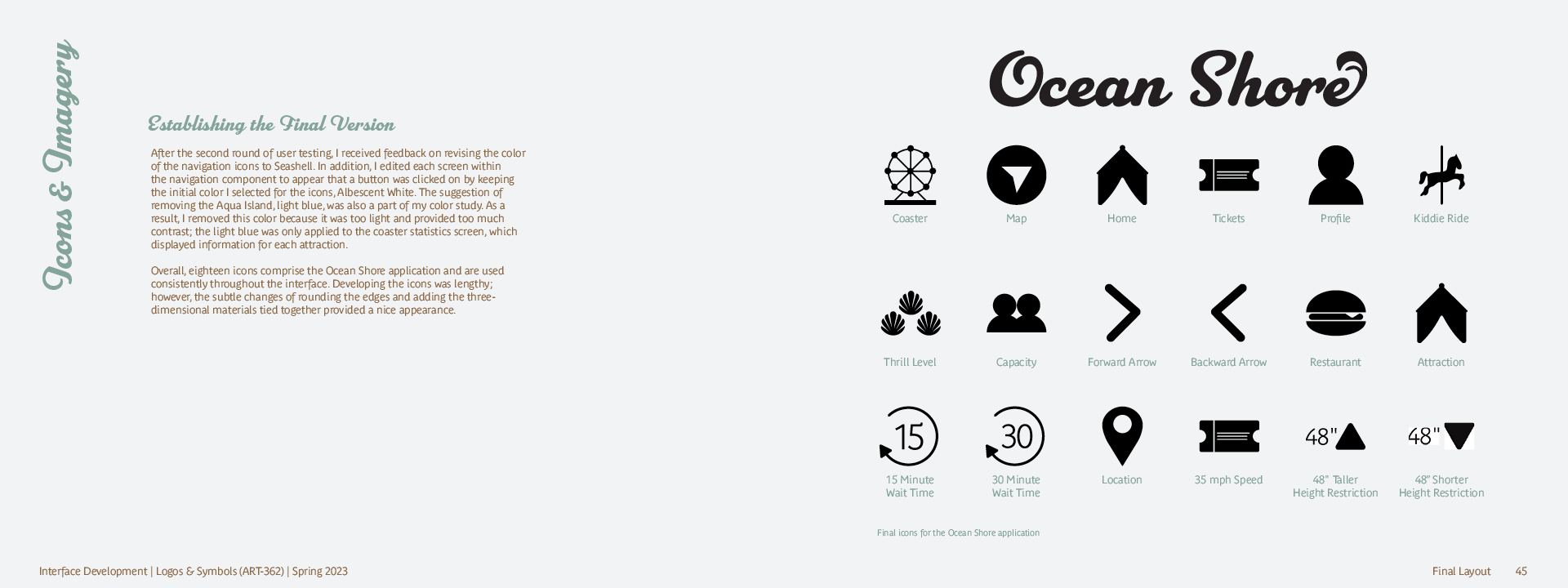
Application Icons


























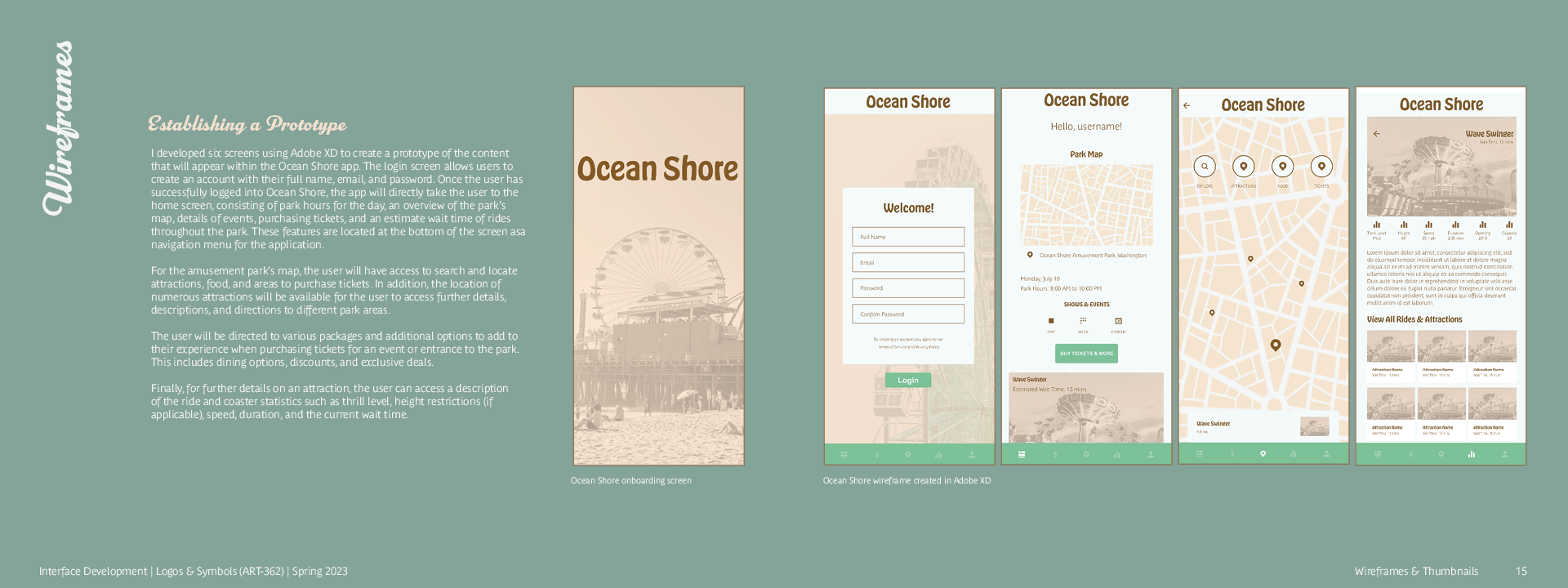
Application Wireframe
Ocean Shore Wireframe
Created with Adobe® XD
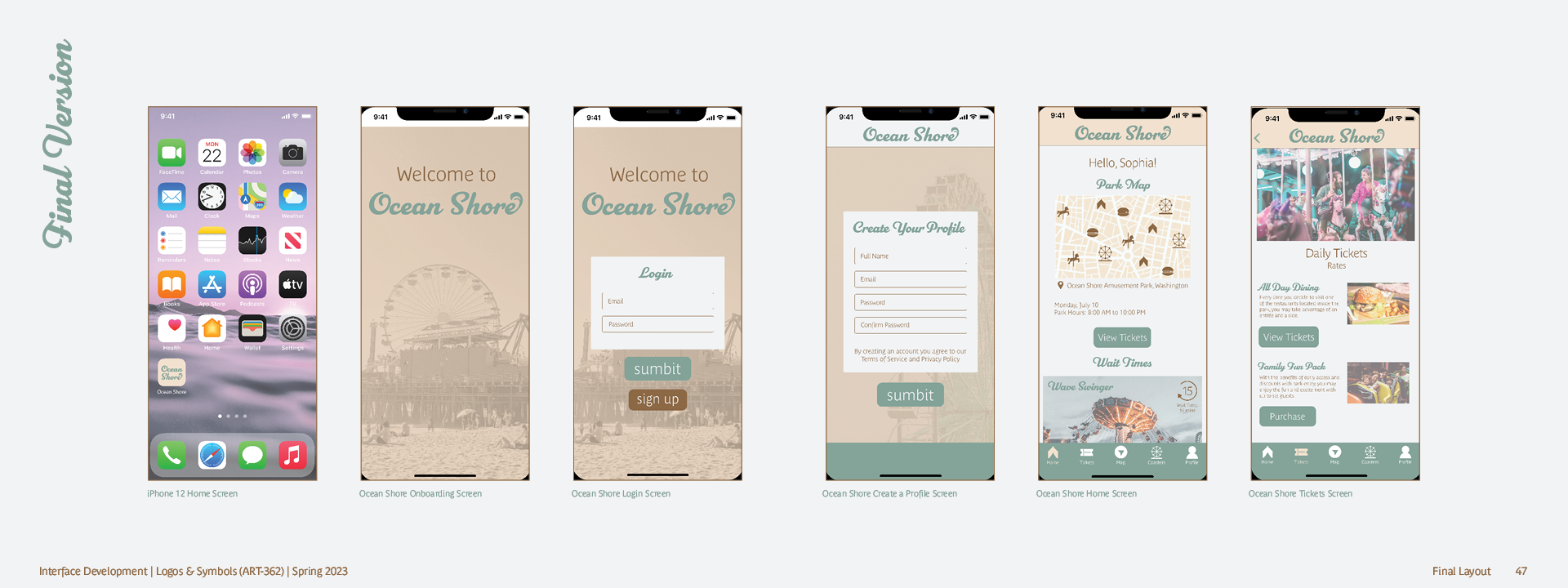
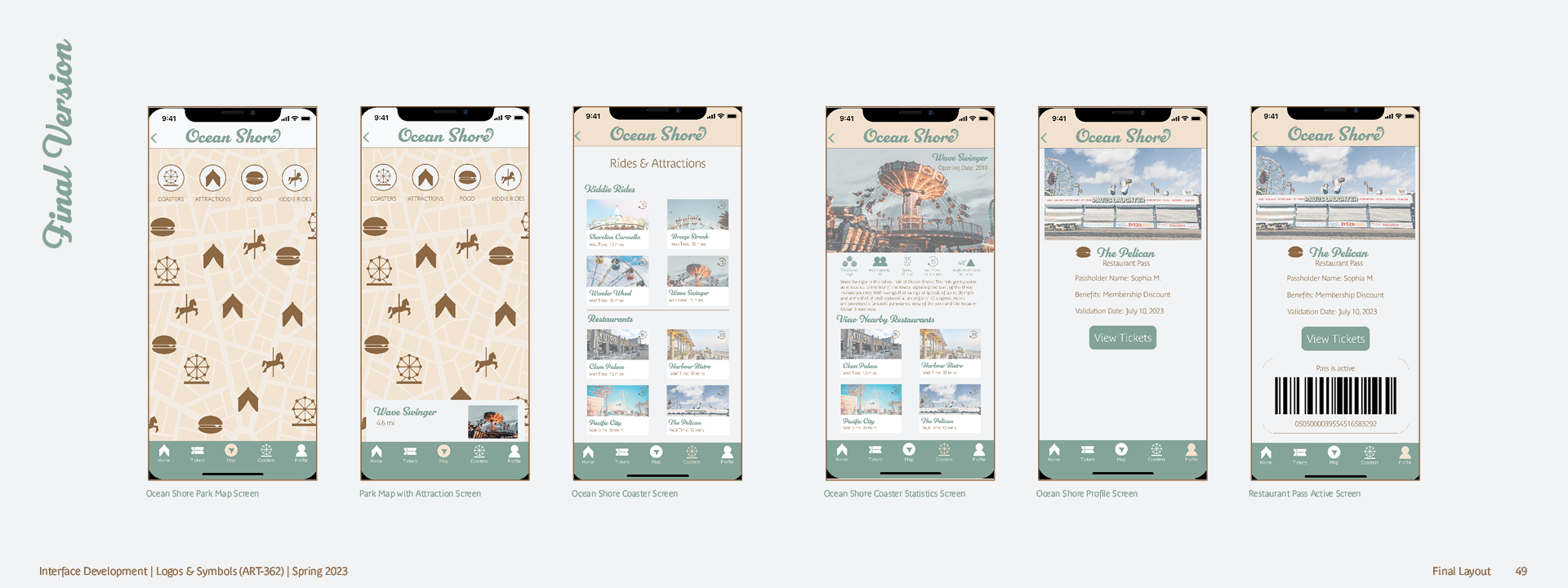
Application
Ocean Shore Application
Created with Marvel
Process Book
Ocean Shore Print Process Book